
랜딩 페이지는 잠재 고객이 처음 접하는 웹사이트의 중요한 출발점입니다.
그렇기 때문에 랜딩 페이지 디자인은 전환율을 좌우하는 중요한 요소 중 하나입니다.
잘 설계된 랜딩 페이지는 사용자의 이탈을 줄이고, 제품 구매나 서비스 신청 등 구체적인 행동을 유도합니다.
이번 글에서는 전환율을 높이는 랜딩 페이지 디자인 전략에 대해 심도 있게 다루어 보겠습니다.
1. 명확하고 간결한 메시지 전달
랜딩 페이지에서 첫 번째로 중요한 것은 메시지의 명확성입니다. 복잡하고 긴 텍스트는 사용자의 흥미를 잃게 만들 수 있기 때문에 페이지에 담긴 핵심 메시지를 간결하고 쉽게 전달하는 것이 중요합니다.
페이지 상단에는 강렬한 헤드라인과 함께 짧은 설명을 배치하여 사용자가 랜딩 페이지에 들어왔을 때 바로 가치를 이해할 수 있게 해야 합니다. 이때 메시지는 사용자의 문제를 해결하는 솔루션을 간결하게 표현하는 것이 좋습니다.
예시: “우리가 제공하는 솔루션으로 더 나은 업무 효율성을 경험하세요!”
헤드라인에서 사용자에게 어떤 이익이 주어지는지 분명히 보여줄 필요가 있습니다.
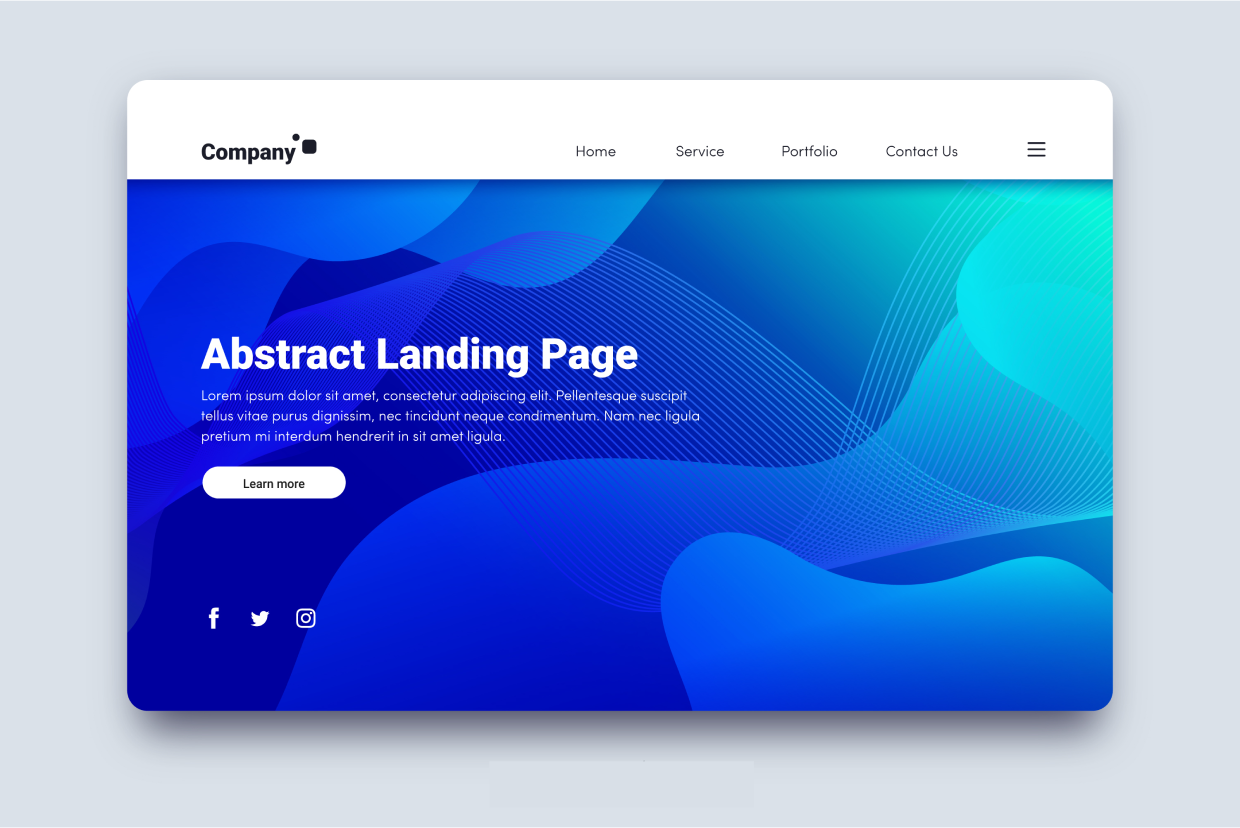
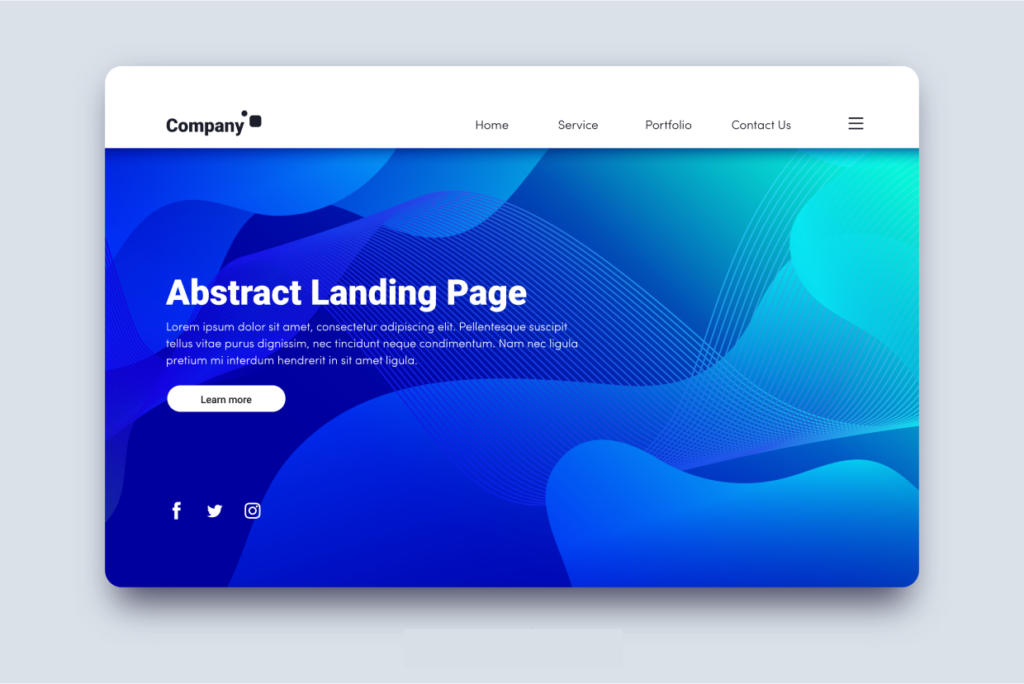
2. 시선을 끄는 비주얼 요소
사용자는 텍스트보다는 시각적 정보를 훨씬 더 빠르게 처리합니다. 따라서 랜딩 페이지에 적절한 비주얼 요소를 배치하는 것이 매우 중요합니다. 고해상도 이미지와 직관적인 아이콘을 사용하면 페이지의 가독성을 높이고, 방문자의 이해도를 빠르게 높일 수 있습니다.
이미지와 색상 조합은 브랜드 아이덴티티와도 연결되어야 합니다. 지나치게 화려하거나 복잡한 색상보다는, 브랜드의 가치를 반영하고 눈에 부담을 주지 않는 컬러 팔레트를 선택하는 것이 좋습니다.
팁: 제품이나 서비스의 가치를 시각적으로 나타내는 인포그래픽이나 동영상도 효과적인 방법입니다.
3. 명확한 콜 투 액션 (CTA)
사용자가 랜딩 페이지에 방문했을 때 어떤 행동을 취하도록 유도하는 것이 목표라면, 명확한 CTA 버튼이 필요합니다. CTA 버튼은 눈에 잘 띄어야 하고, 클릭하고 싶은 욕구를 불러일으켜야 합니다. 특히 CTA 버튼은 텍스트와 배경 사이에 적절한 대비가 있어야 사용자가 쉽게 발견할 수 있습니다.
버튼 문구는 구체적이어야 합니다. ‘여기를 클릭하세요’보다는 ‘지금 구매하기’, ‘무료 상담 받기’ 등 행동을 구체적으로 지시하는 문구를 사용하면 더 높은 전환율을 기대할 수 있습니다.
팁: 하나의 CTA 버튼이 전 페이지를 책임지도록 하지 말고, 페이지 곳곳에 CTA를 반복 배치하세요. 자연스럽게 방문자가 필요한 정보를 확인한 후 바로 클릭할 수 있게 해야 합니다.
4. 모바일 최적화
오늘날 대다수의 웹 트래픽이 모바일 기기를 통해 발생하기 때문에 모바일 최적화는 필수입니다. 모든 랜딩 페이지는 반응형 디자인으로 설계되어야 하며, 데스크톱뿐만 아니라 모바일에서도 동일하게 효과적으로 작동해야 합니다.
모바일에서는 화면이 작은 만큼, 단순하면서도 직관적인 사용자 경험(UX)을 제공하는 것이 중요합니다. 불필요한 요소는 제거하고, CTA 버튼과 같은 중요한 요소는 크고 눈에 띄는 방식으로 배치하는 것이 좋습니다.
팁: 모바일에서의 로딩 속도도 중요합니다. 너무 많은 이미지나 비디오로 페이지를 무겁게 만들지 않도록 주의하세요.
5. 신뢰 요소 강화
사용자가 랜딩 페이지에서 바로 결정을 내리도록 유도하려면 신뢰 요소를 강화하는 것이 중요합니다. 사용자 후기나 고객 성공 사례는 방문자가 제품이나 서비스에 대해 더 깊은 신뢰를 가지게 만듭니다. 이러한 신뢰 요소는 사용자의 심리적 장벽을 낮추고, 최종 결정을 내리는 데 도움을 줍니다.
또한, 보안 인증서나 지불 보증 마크를 추가하여 사이트가 안전하고 신뢰할 수 있음을 강조하는 것도 전환율에 긍정적인 영향을 미칩니다.
팁: 구매 후 보장 정책이나 환불 보증 문구를 명확히 나타내 사용자에게 더 큰 신뢰감을 제공하세요.
6. 간편한 사용자 경험 제공
랜딩 페이지의 최종 목표는 사용자가 편리하게 원하는 행동을 취할 수 있도록 만드는 것입니다. 사용자는 페이지에서 복잡한 절차나 긴 양식을 마주하면 이탈할 가능성이 큽니다. 따라서 최대한 간편하고 직관적인 사용자 경험을 제공해야 합니다.
예를 들어, 회원가입이나 구매 양식에서 불필요한 필드를 줄이고 최소한의 정보만 요구하는 것이 좋습니다. 너무 많은 정보를 입력해야 하거나 복잡한 절차를 거쳐야 하면 사용자는 쉽게 포기할 수 있습니다.
팁: 양식 필드는 3~4개 정도로 제한하는 것이 이상적입니다. ‘이름’, ‘이메일’, ‘핸드폰 번호’ 등 기본 정보만 요구하고, 추가 정보는 선택적으로 입력할 수 있게 설정하세요.
7. 신뢰할 수 있는 소셜 증명
사용자 후기는 가장 강력한 소셜 증명 중 하나입니다. 기존 고객의 긍정적인 리뷰나 실제 사용 후기는 아직 결정하지 못한 잠재 고객에게 큰 설득력을 가질 수 있습니다. 유명 인사나 전문가의 추천을 랜딩 페이지에 배치하는 것도 좋은 전략입니다.
특히 숫자나 통계를 활용하면 더욱 신뢰감을 줄 수 있습니다. 예를 들어, “10만 명의 고객이 우리 제품을 사용 중입니다”와 같은 수치를 제시하면 신뢰성을 높일 수 있습니다.
팁: 고객 후기 섹션을 눈에 띄는 위치에 배치하여 사용자가 쉽게 접근할 수 있게 하세요. 동영상 리뷰도 효과적입니다.
8. A/B 테스트로 최적화
랜딩 페이지의 성공은 한 번의 디자인으로 끝나지 않습니다. 지속적인 A/B 테스트를 통해 랜딩 페이지의 여러 요소(텍스트, 이미지, CTA 버튼, 레이아웃 등)를 테스트하고, 어떤 버전이 더 높은 전환율을 가져오는지 데이터를 통해 분석하는 것이 필요합니다.
단순히 감각에 의존하는 것보다는, 구체적인 데이터를 바탕으로 페이지를 개선해 나가는 것이 전환율을 높이는 데 더 효과적입니다.
팁: 한 번에 여러 가지 요소를 동시에 테스트하기보다는, 한 가지 요소씩 차근차근 테스트하여 어떤 요소가 개선이 필요한지 명확히 파악하세요.
결론
랜딩 페이지는 전환율을 높이는 데 중요한 역할을 하는 핵심 도구입니다. 명확한 메시지, 강력한 비주얼, 설득력 있는 CTA, 모바일 최적화 등의 요소를 적절히 배치하고, 지속적으로 A/B 테스트를 통해 최적화해 나가는 것이 중요합니다. 이 전략들을 적극 활용하여 더 많은 잠재 고객을 확보하고 높은 전환율을 달성하시길 바랍니다.